Kendi Widgetinizi Nasıl Yaparsınız?
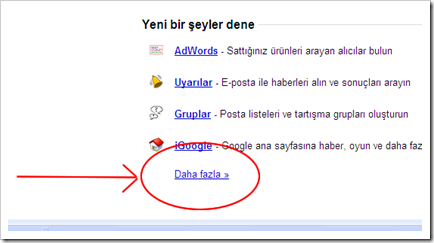
Dostlar bugün bir kardeşim "BLOGGER SİDE BAR ARAÇLARI (GADGET)" Yazıma “hocam bişey sorcam ben. gadget ekleme kısmında kendinizinkini ekleyin diye biyer var. nasıl ekleniyor? nasıl gadget yapılıyor? bi bilgi verirsen sevinirim.” diye bir yorum bırakmış. Bende bu gün bu konuya değinmeye karar verdim. Daha önce anlattım mı hatırlamıyorum ama ben yine de anlatacağım. Hani bazı bloklarda butonlar görürüz. Technorati, feedburner, furl, magnolia sosyal sitelerin bookmark butonları gibi bende kendi butonumu yaptım. Sizlerde benimki gibi bir butonu FİREWORKS veya PHOTOSHOP gibi bir grafik, resim editörü programı ile yapın. Dosya boyutu küçük olacak bir resim formatında kaydedin. Bu butonun ebatlarını ben 100X36 yaptım. Siz istediğiniz boyutta yapabilirsiniz. Her neyse butonu yapın ve photobucket gibi bir beleş siteye yükleyin. Tam bu noktada sizlere google unda elinizin altında böyle bir imkanı var. Bir zamanlar kapasitesi 100 mb idi şimdi ne kadar bilmiyorum ama bayağı işimi görüyor. Buraya her türlü dosya yükleyip blogger da link vererek çalıştırabilirsiniz. Bilgisayarınızda kullandığınız tarayıcınızı açın. Burada google ın arama ana sayfasına yani http://www.google.com.tr/ ye gidiyorsunuz. Burada sağ üst köşede oturum açın linkine tıklıyorsunuz. Gmail hesabınıza ait e-mail inizi ve şifrenizi girip oturum açıyorsunuz. Açılan sayfada google hizmetleri var. Aşağıda resimde görüldüğü gibi daha fazla linkine tıklıyorsunuz. Açılan sayfada yine aşağıda ki resimde görüldüğü gibi ya türkçe sayfa oluşturucu olarak yada ingilizce google page creator linki şeklinde olan linki bulup tıklıyorsunuz.


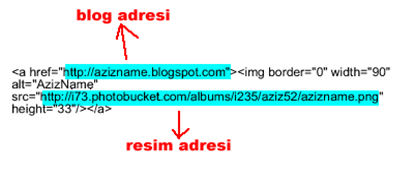
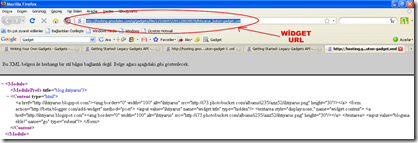
Widget bittiğinde widget xhtml kodunun tamamında renkli görülen bölümler aşağıda görüldüğü gibi size ait bölümler olacak.
Şimdi tekrar bir tarayıcı açın ve adres satırına http://code.google.com/intl/tr/apis/gadgets/docs/legacy/gs.html#GGE adresini kopyala yapıştır deyip yapıştırın veya üşenmeyip aynen yazın.
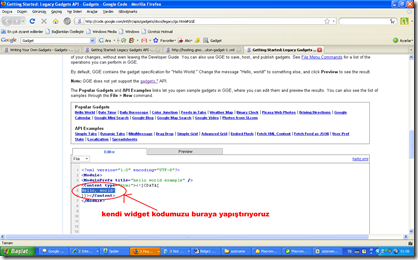
Açılan sayfada yukarıda resimde ki yeri bulun ve aşağıdaki kodu kendinize göre daha önce resimlerle anlattığım gibi düzenleyip aşağıda resimlerle sırasıyla gösterdiğim gibi widget html kodunu ilgili yere koyuyorsunuz.
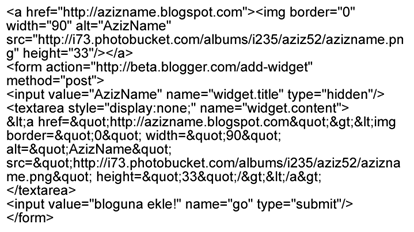
Kopyala Yapıştır Kodu:
Title başlığı yani aşağıdaki resimde görüldüğü gibi düzenliyorsunuz.
Daha sonra aşağıda resimde görüldüğü gibi widgetimizin Preview sekmesine tıklayıp ön izlemesine bakıyoruz.
Daha sonra sırasıyla resimlerdeki gibi save e tıklayıp kaydetme işlemine geçiyoruz. Widgetimize bir ad veriyoruz.
Kaydettikten sonra resimde görüldüğü gibi widgetimizin adına tıklıyoruz.
Tarayıcıda açılan sayfada resimdeki gibi adresi kopyalıyoruz.
İşte eylem artık çok kolay. Yerleşim sekmesinde side bar da gadget ekle linkine tıkladınız,
Gadget Ekle aracı açıldı, solda aşağıda Kendinizinkini ekleyin linkine tıklıyorsunuz, açılan pencerede Blogunuza eklemek istediğiniz widget in kopyaladığımız URL'sini giriyoruz..
Resimlerdeki gibi işlemleri sırasıyla yapıyoruz.
Ta taaaaa…. He he! Widgetiniz tamam. Kolay gelsin….
ALINTI KAYNAK: Yazar : ihtiyarus WEB URL: AzizName
Read More...Posted in blogger, gadget, google, widget » Email Post » 0 yorum »
Blogger Şablon Siteleri
Dostlar birkaç gündür bazı konularda araştırma yaparken sizlere çok faydası olacağına inandığım bazı yeni ve ilginç konulara rastladım. Bir tanesi yüzlerce blogger şablonu. Eğer Blogger ın klasik şablonlarından hoşlanmıyorsanız bu yazı epeyce ilginizi çekecek ve sizi mutlu edecek demektir. Hepsi çok güzel ve de yeni. Ama dediğim gibi hala üzerlerinde ufak tefek düzenlemeler yapmak gerekiyor. Bu düzenlemeler bazılarınız için basit ama bazılarınız için se biraz zor olabilir. Ben her açıdan sizlere yardımcı olmaya hazırım. Bu şablonları ben çok beğendim. Bir çoğunu da denedim. Üzerlerinde ufak tefek değişiklikler de yaptım. Ama benim yaptığım değişiklikler daha çok TÜRKÇE olması gereken kısımlar ve de bana uygun değişiklikler. Özde tasarımların orjinallerine, sahiplerine saygımdan dolayı ve de diğer özgün hadiselere dokunmadım. Bu şablonların bir çoğunun CSS Style Sheet kısmında Variable definitions bölümü yok. Ama merak etmeyin ben olmayanların Variable definitions bölümlerini düzenleyip yayınlayacağım.Ayrıca arzu edenlere daha doğrusu ben uğraşamam hazır isterim diyenlere de elimde olan XML şablonları gönderebilirim. Denediğim şablonları aşağıda linklere tıklayarak görebilirsiniz.

Eminim buraları kurcalarken epeyce işe yarar şey bulacaksınız. Mesela Smashing Magazine ilginç sitelerden biri. Ayrıca Design Disease, Blogcut, Gosublogger gibi yerleri de çok yararlı ve ilginç bulacaksınız. Bu arada Türkçe bloglardan Teknomobi ve diğer blogu Düşüngeç ‘e de uğramadan etmeyin. Sizlere kolay gelsin.....
Not : Denediğim şablonları aşağıda linklerine veya resimlerine tıklayarak görebilirsiniz.
Smashing Theme ;
TÜRKÇE DEMO : hukukguguk Design By : Design Disease
Download Link: Btemplates
Blogy - iPlantilla Theme;
TÜRKÇE DEMO : webokulu Design By : Blogger adaptasyon Blog and Web (Orijinal Wordpress Theme Ndesign-Studio )
Download Link: Btemplates
Netspiel Theme;
TÜRKÇE DEMO : Test ve Test Design By : blogcut
Download Link: Btemplates
Blogy-illacrimo Theme;
TÜRKÇE DEMO : Gımıl Badıllı Design By : Design Disease
Download Link: Btemplates
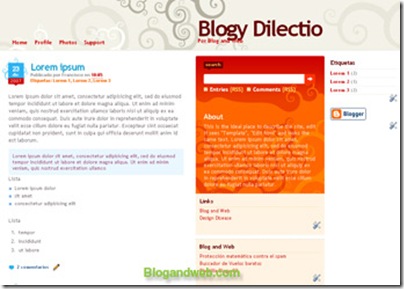
Blogy – Dilectio Theme;
TÜRKÇE DEMO : Morukus Design By : Blogger adaptasyon Blog and Web (Orijinal Wordpress Theme design disease)
Download Link: Blog And Web
Notepad Chaos Theme;
TÜRKÇE DEMO : Webarus Design By : Blogger adaptasyon Gosublogger (Orijinal Wordpress Theme Evan Eckard )
Download Link: Türkçe Teknomobi
Download Link: Btemplates
ALINTI KAYNAK: Yazar : ihtiyarus WEB URL: AzizName
Read More...
Posted in blogger, CSS, şablon, templates, web » Email Post » 0 yorum »
BLOGGER DA YENİ BİR WİDGET
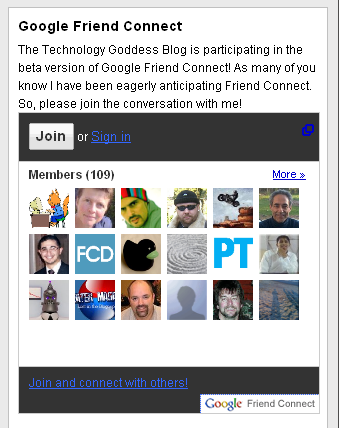
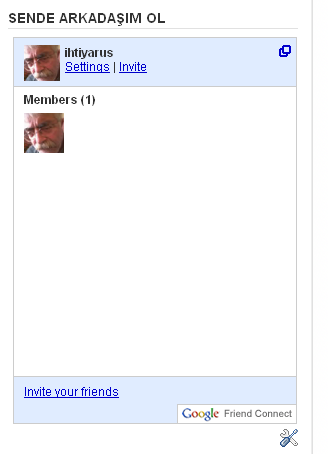
Dostlar bugün yine nette sağı solu kurcalarken yine google un harika olarak bulduğum iki hizmetini daha keşfettim. Birincisi bir çoğunuzun hoşuna gidecek bir hadise. GOOGLE CONNECT ne işe mi yarıyor? MyBloglog, gibi sosyal aleti kendi blogunuzda veya sitenizde oluşturuyorsunuz. Yani kısaca dostlar dayanışması aracı. Dilediğiniz gibi tasarlama şansına da sahipsiniz. Örneğini ben deneme ve Ankara bloglarına koydum. Nasıl çalıştığını görebilirsiniz. Bütün bloglarınıza bu aleti koyabilirsiniz. Ayrıca ebatlarını blogunuzda koyacağınız yere göre ayarlayabilirsiniz. Aracın renklerini de kendinize göre düzenleyebilirsiniz. Gelelim nasıl yapacağımıza. Google Friend Connect ana sayfasına buradan gidiyorsunuz. Gmail hesabınızla giriş yapıyorsunuz. Başlıyorsunuz yapmaya. En sonunda verilen kodu kopyalıyorsunuz. Blogunuz da Yerleşim sekmesinde Gadget Ekle linkine tıklıyorsunuz HTML/JavaScript Ekle aracına uygun bir başlık yazıp kopyaladığınız kodu yapıştırıyorsunuz ve kaydedip blogunuzda ki görünüşüne bakıyorsunuz. İlk girişi siz yapın ve daha sonra aklınıza takılan veya yapamadığınız bir şey olursa bana sorarsınız. Aracın resimleri aşağıda….
Bu arada bu yazıyı yayınladıktan sonra farkettim. Daha doğrusu kurcalarken farkettim. Aynı yerde başka değişik widgetlerde varmış. Hatta aynı yerden kendi widgetinizide yayınlama imkanı var. Ben denedim ahanda oda side barda var. Diğer bir kaçını da buraya yan side bara koydum.
- Add a Sign In gadget
- Wall gadget
- Review/Rate gadget
- OpenSocial demonstration
- LameGame demonstration
- Custom gadget (kendi widgetinizi buradan yayınlayacaksınız)
Widgetlerin yani yorumların falan yönetiminide doğal olarak Friend Connect'ten yapacaksınız. Birden fazla hesabınız ve birçok blogunuz mu var? Hepsine tek yerden yapıp, koyup vede yönetebilirsiniz. Ama yalnız bir hesapla girebilirsiniz. Benim tavsiyem Friend Connect'e Firefox tarayıcısı ile girdiyseniz bloglarınızı İnternet Explorer veya başka tarayıcılarla girin. Yoksa problem çıkıyor. Evet daha ne diyeyim kolay gelsin. Hoşunuza gider umarım.
Gelelim yeni keşfettiğim ikinci Google Hizmetine. Buda bir çoğunuzun hoşuna gidecek umarım. Ancak yalnız burayı henüz tam olarak çözemedim. Çünkü burası diğer bir hizmetle ortak çalışan bir hizmet. Bende İngilizce olmadığı için biraz ağır çözüyorum. Malum biraz da serde morukluk olduğu için gençlerdeki gibi beyin loblarımın performansı pek iyi değil. Hoş gençken de iyi çalışmıyordu ama zeka konusunda genetik bir halde var herhalde. He he … sonuç olarak diğer yerleri de tam olarak çözünce anlatırım herhalde. Bu google hizmetlerini şimdilik söylemeyeceğim.. Nedeni ise biraz merak edip sık sık ziyaret etmeniz için….Şimdilik kolay gelsin…
ALINTI KAYNAK: Yazar : ihtiyarus WEB URL: AzizName
Read More...Posted in blogger, gadget, google, social, widget » Email Post » 0 yorum »